RESEARCH
The research stage includes defining the target audience and gaining a deeper understanding into the people affected by creating personas, empathy maps and conducting interviews. Competitors are also looked at to see what has been done in the past and whether or not these ideas have worked.
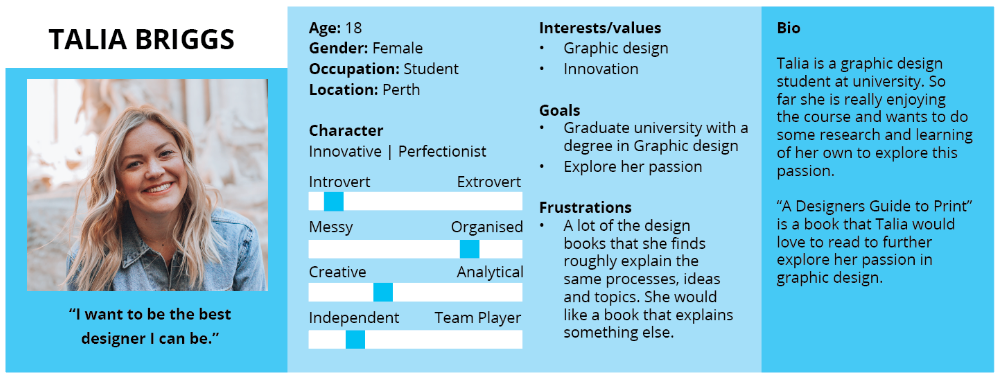
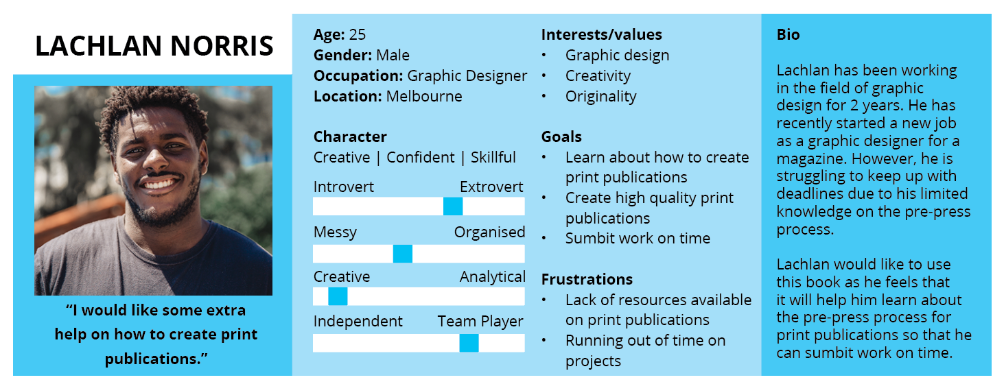
1. PERSONAS
I first thought about who I am designing this publication for by using personas. I decided that the target audience will focus on are newly graduated graphic designers who are entering the workforce or have been in the workforce for a couple of years. I also kept in mind graphic design students at University or TAFE. The majority of this target audience were in their late teens to early twenties, with the odd person being older.


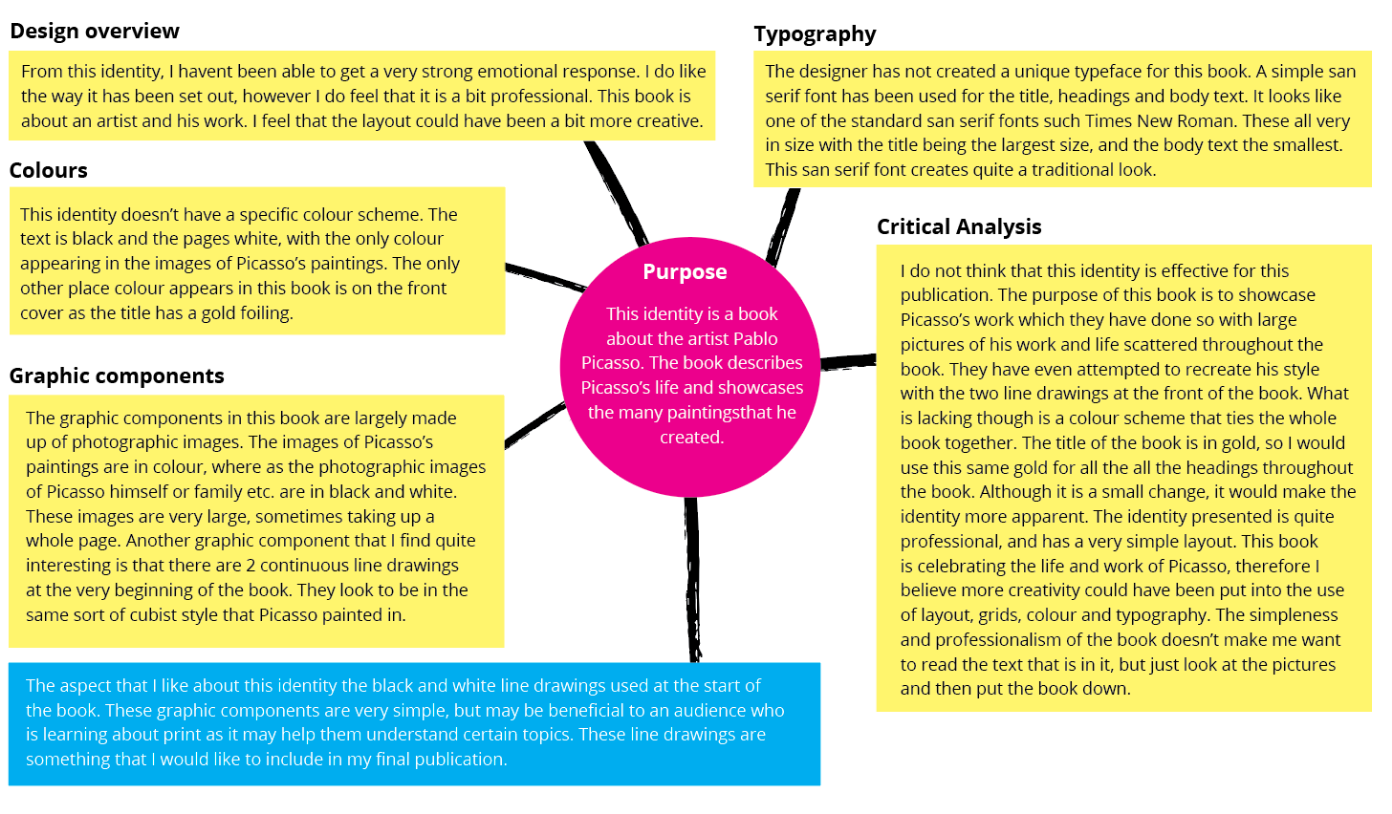
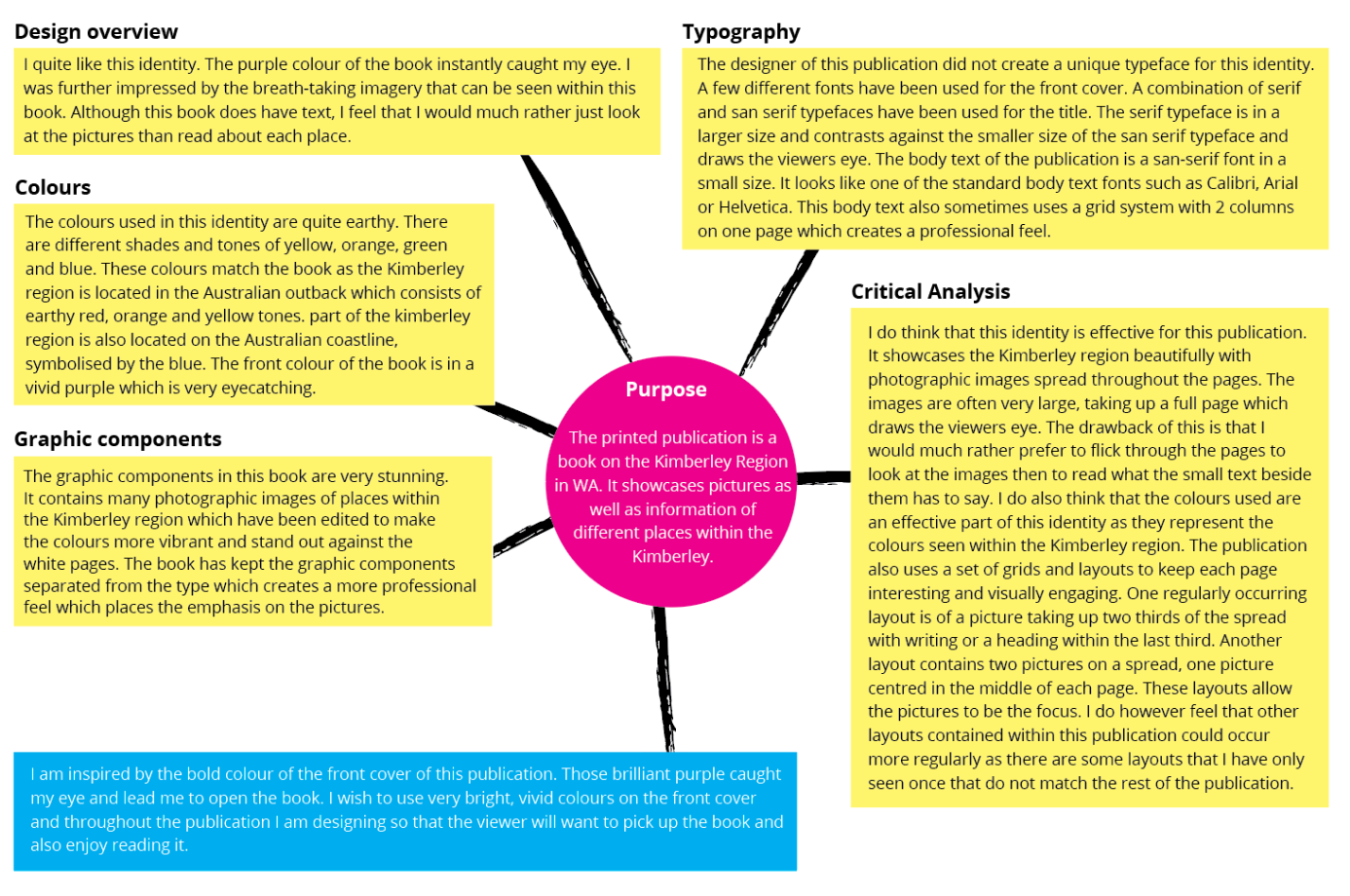
2. COMPETITOR ANALYSIS
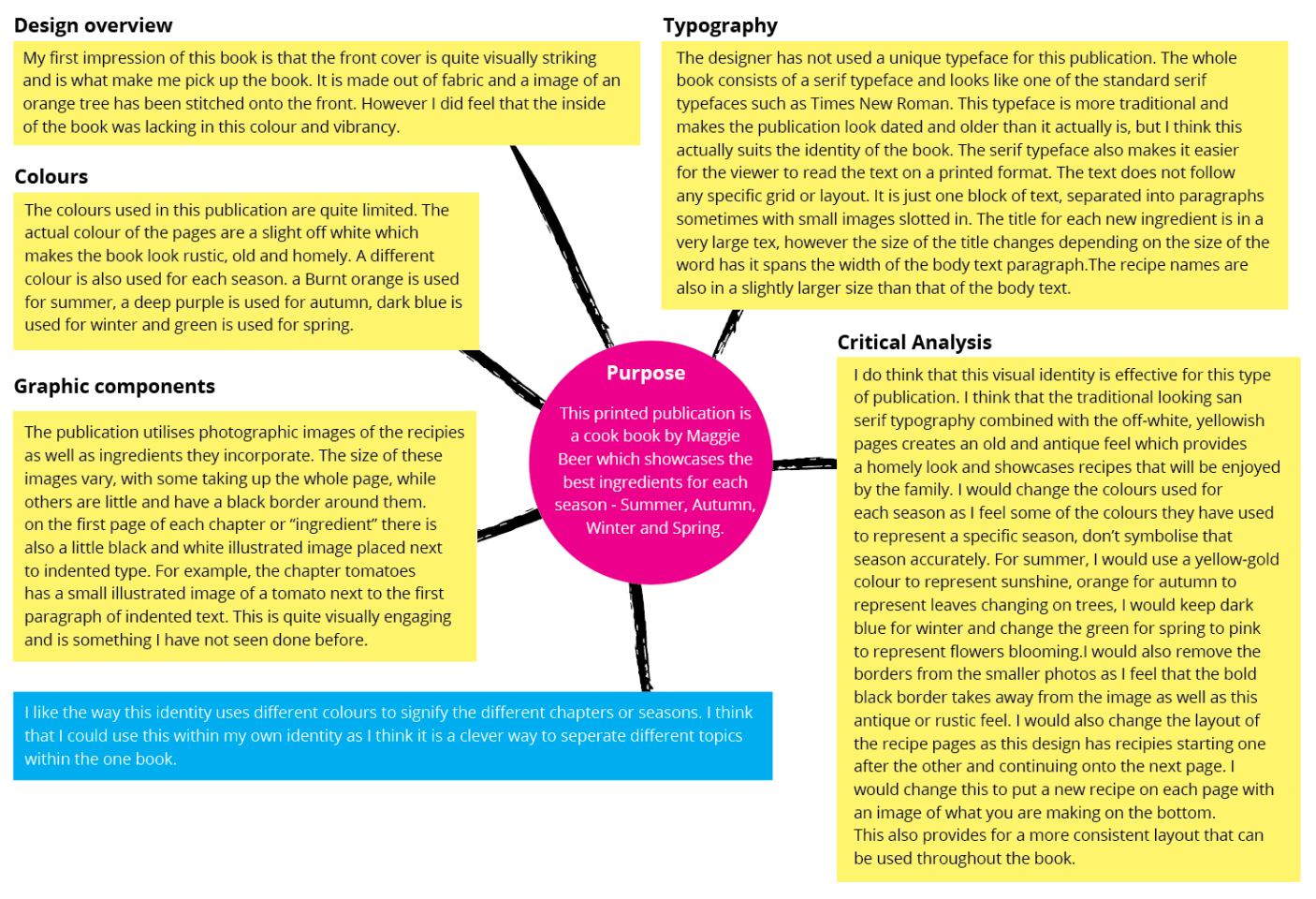
I completed a competitor analysis of different publications to see what other identities did well and what they could improve on. The findings from these helped to shape my final design. I found that graphic components may be beneficial to an audience who is learning a new skill or topic, and that using bright colours is beneficial, especially on the front cover to capture the viewers eye, and in different chapters as a way to separate the different topics within one book.
COMPETITOR ANALYSIS 1 - THE WORLD OF PICASSO

COMPETITOR ANALYSIS 2 - THE KIMBERLY

COMPETITOR ANALYSIS 3 - MAGGIES HARVEST