RESEARCH
The research stage includes defining the target audience and gaining a deeper understanding into the people affected by creating personas, empathy maps and conducting interviews. Competitors are also looked at to see what has been done in the past and whether or not these ideas have worked.
1. THE TARGET AUDIENCE
Based on this information I had found I looked at the target audience creating market profiles, personas, a user matrix and journey map. The market profile, persona and user matrix allowed me to gain a deeper insight into the users demographics, behaviours, likes, dislikes, thoughts and feelings. The user journey map was used to create a scenario of the user coming across and using the app. This helped me to identify possibilities of where the user could hear about the app, why they are using the app, and problems that may occur.
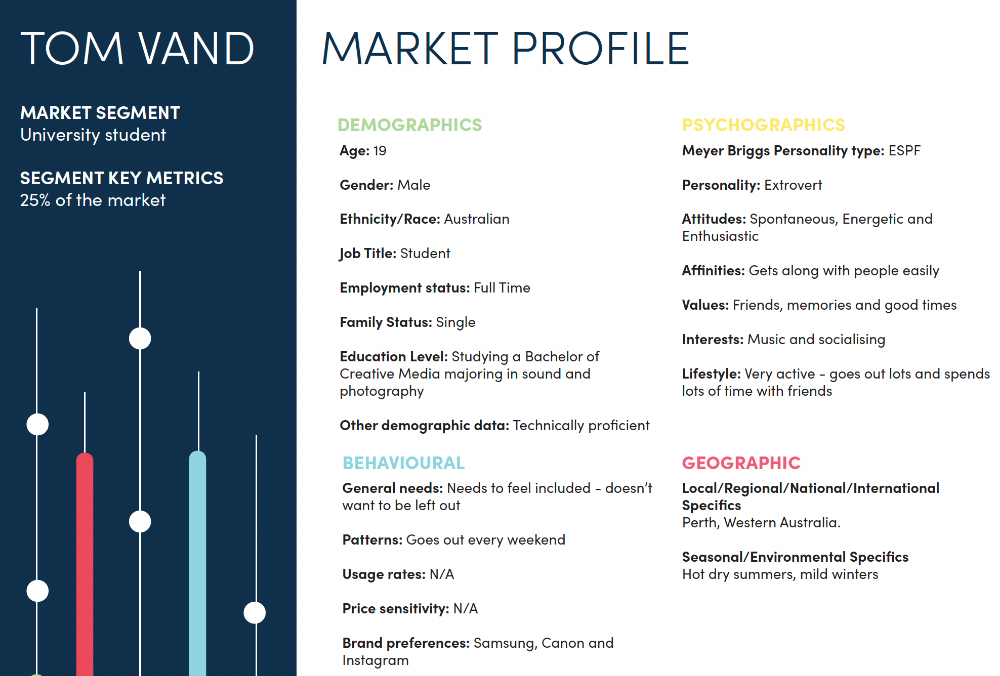
MARKET PROFILE


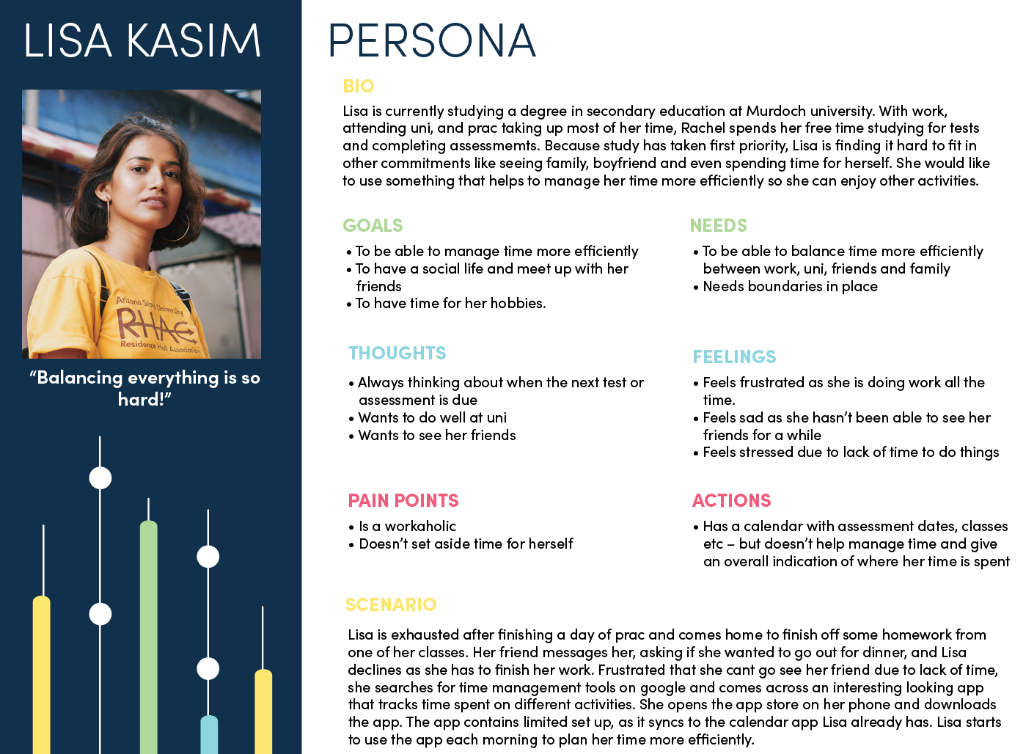
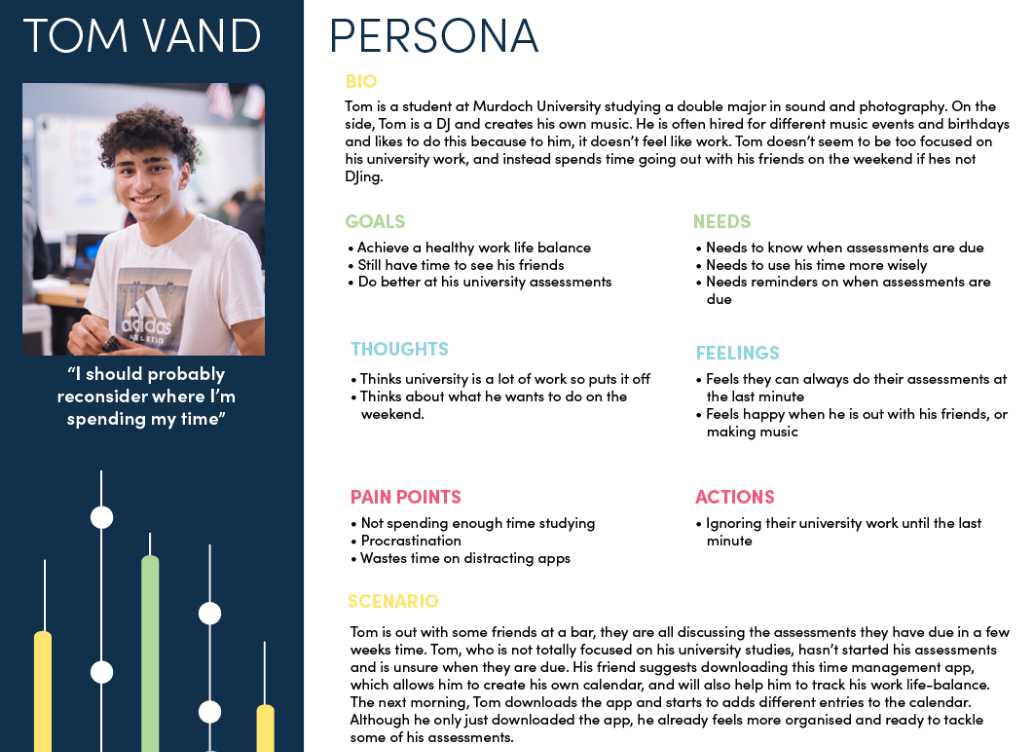
PERSONA


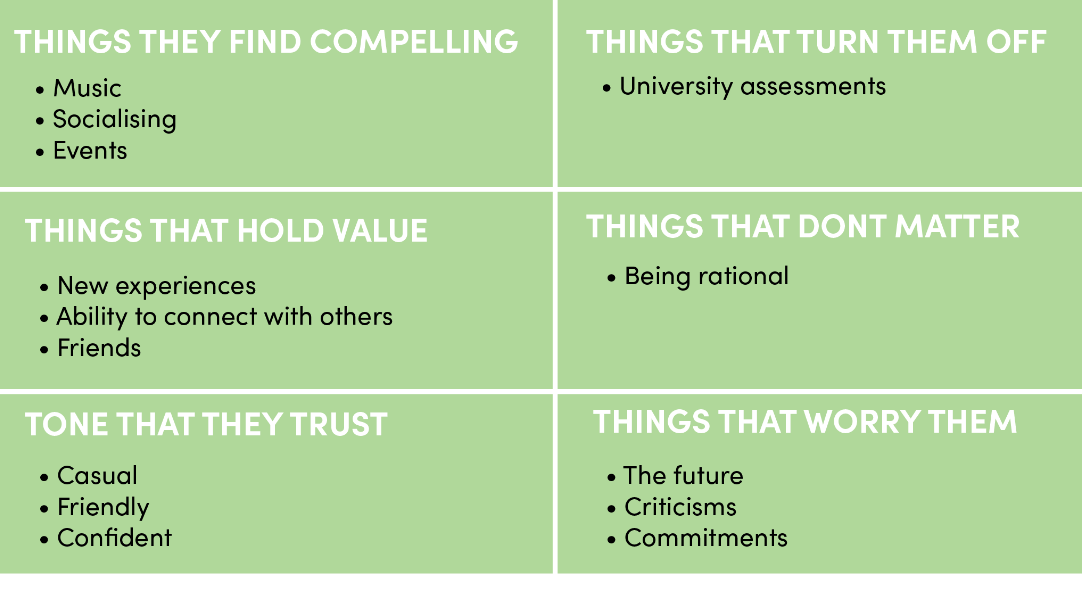
USER MATRIX
LISA KASIM

TOM VAND

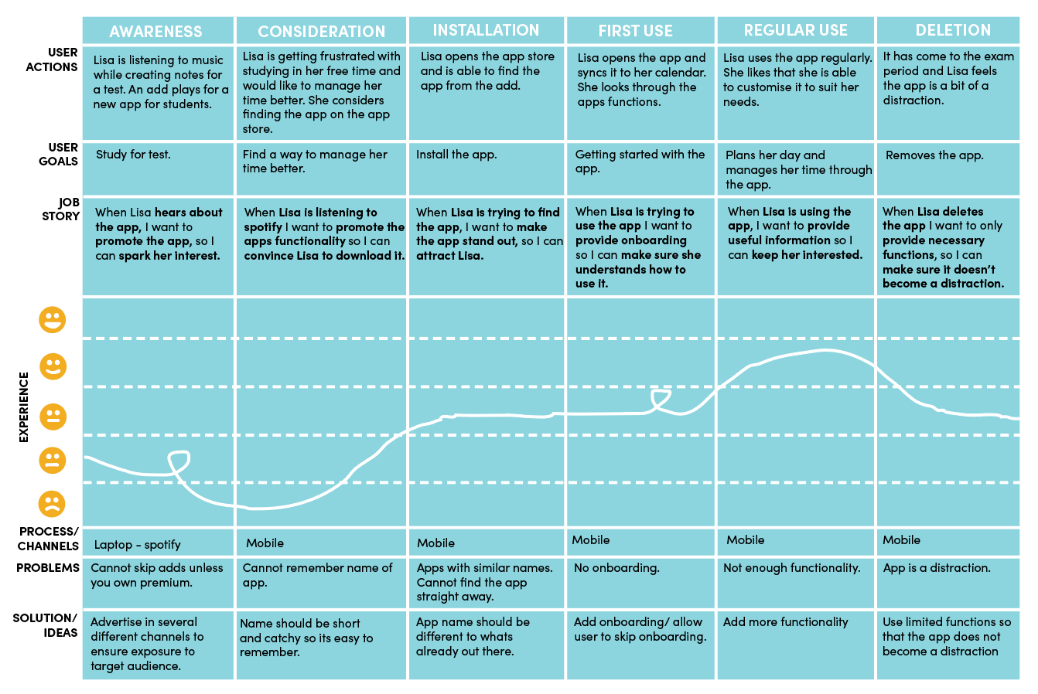
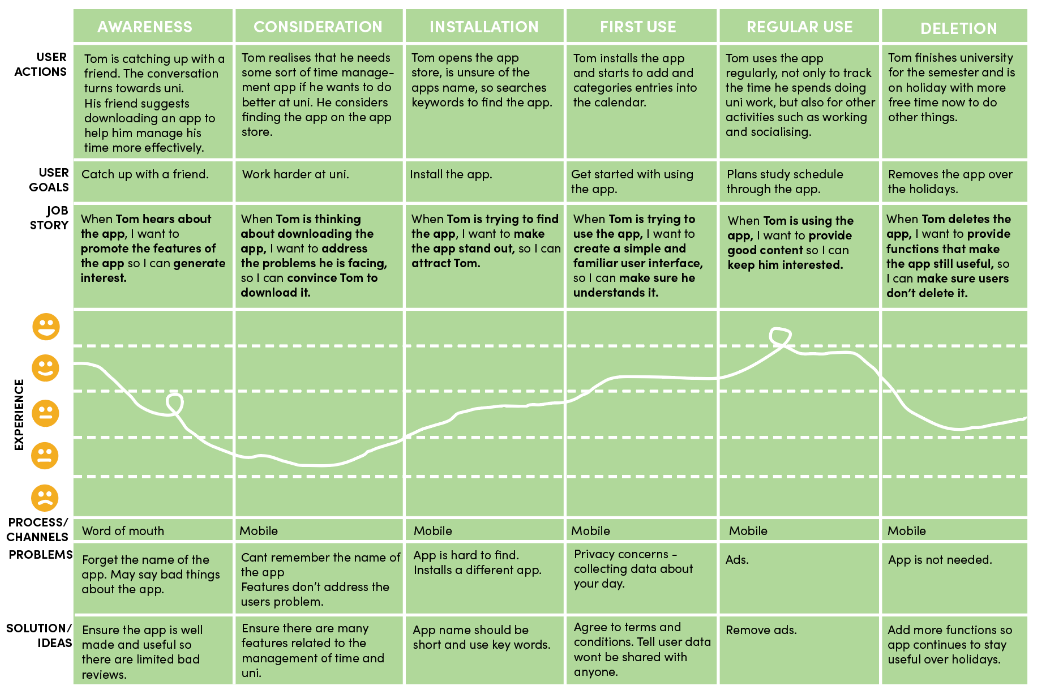
JOURNEY MAP
LISA KASIM

TOM VAND

2. COMPETITOR ANALYSIS
I looked at two similar apps found on the app store to gain an idea into how they were tracking time management. I also looked at the design to see what elements worked and what needed improvement and took these findings on when designing my own app.
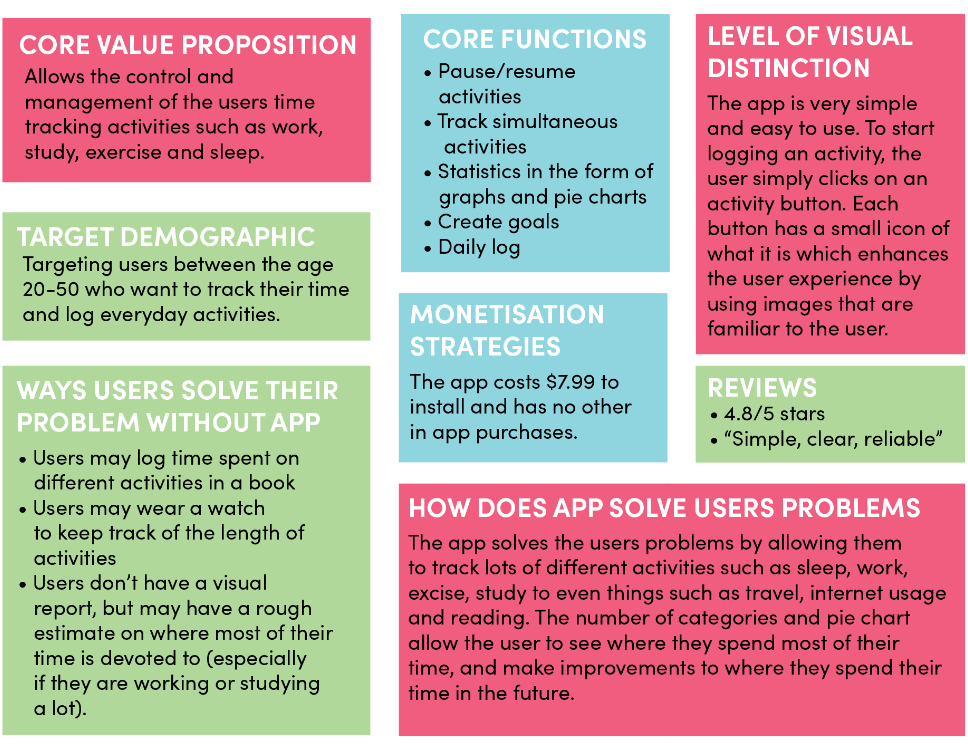
COMPETITOR ANALYSIS 1 - ATIMELOGGER PERSONAL TRACKER

I think the app does a brilliant job at meeting the users needs as it really is able to track all activities and help with time management. Relating to the 7th Heuristic principle, the user is able to customise and personalise the app by adding a new category if an activity doesn’t fit into the pre-made categories. The pie chart gives a visual of where the user spent their time during the day or week and is aesthetically pleasing to look at. Relating to the 8th Heuristic principle, I like the minimalistic design of the app as it prioritises the content and the features of the app. I dislike how many activities the app has that a person can track. This is because the app could become a distraction or even an obsession as they start to track every little activity.
Some design decisions I would like to make with my app based on this competitor analysis, is to keep the number of categories or activities limited so it does not become a distraction. But also allow the user to have the option to create customisable categories so they feel they have control and freedom do to what they want in the app. Also having goals the user could set and the app could suggest personalised goals based on the users data.
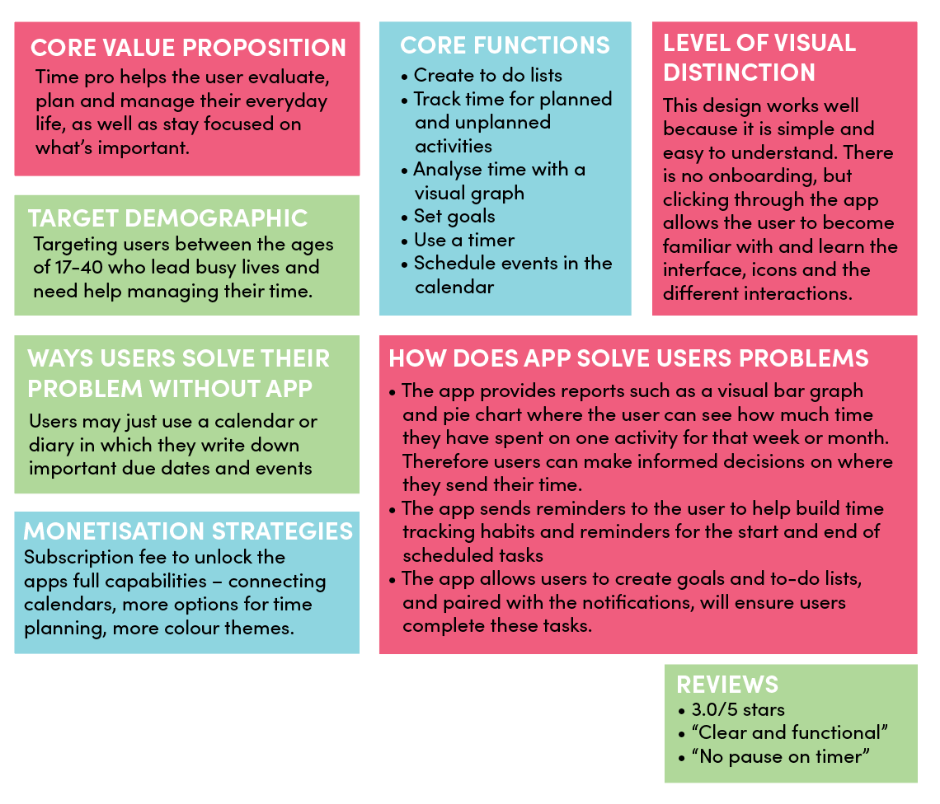
COMPETITOR ANALYSIS 2 - TIME PRO: TIME MANAGEMENT

I think that this app does a great job of meeting the users needs. The graph and pie chart are very clear and the user is instantly able to see how much time is spent where. Relating to the 3rd Heuristic principle of user control and freedom, exits are clearly labeled and placed at the top of the page so users can exit a page quickly. Relating to the 8th Heuristic principle, I like that the app is quite simple and aesthetic. It doesn’t focus on the colour schemes or the visual customisation of the app itself as this can become a distraction for some users. Relating to the 4th heuristic principle, because the visual design of the app is consistent throughout it aids in the memorability and learnability of the app. I dislike that the app has a subscription users can buy, as I believe these features should come with the free version.
Some design decisions I would like to make based on this competitor analysis is to have a minimalistic design with visual emphasis placed on the graphs, and buttons to help with learnability and memorability. Also having a timer that has a pause function in case users want a break and return to the activity later.
3. KANO MODEL
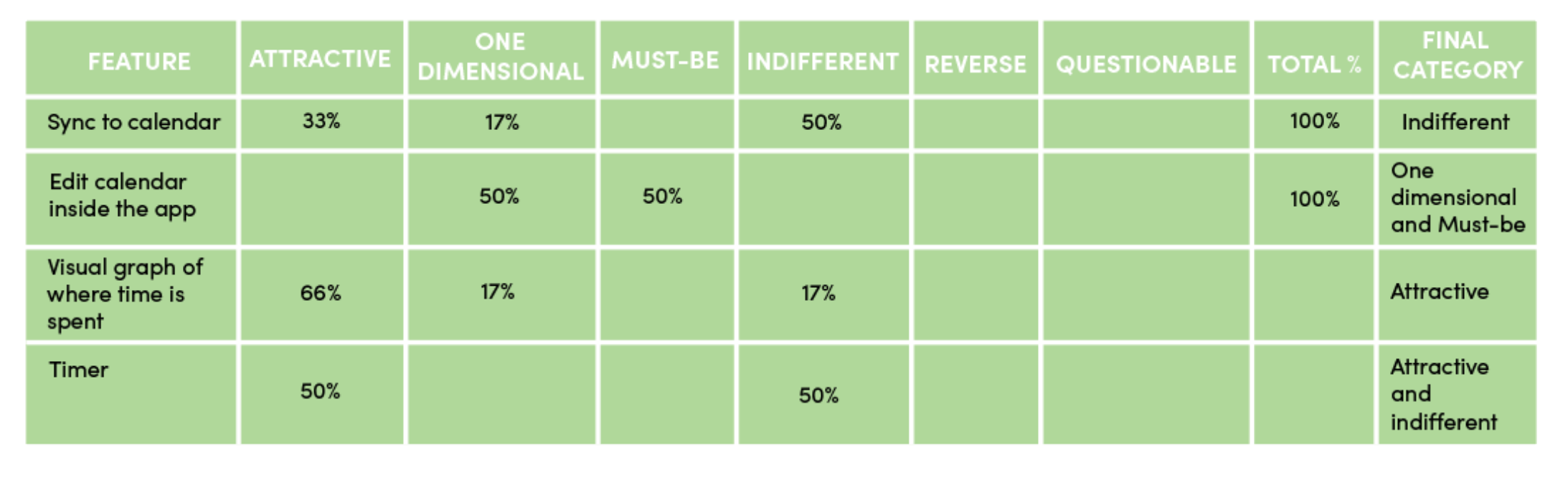
I started to think about the features that this app could include. I used the Kano model to find out about the customer satisfaction rating for the features of my app. I asked users six different questions relating to the features of the app with the results shown below.

From this chart, it seems the most attractive feature is the visual charts with 66%. This feature is important as it allows the user to see to see where they are spending their time and what actions they need to take in order to improve or maintain their work life balance. The feature of being able to edit the calendar was evenly split between two different categories – Must be and One-dimensional. As the app is a calendar, it is expected that users will be able to edit it, and will increase satisfaction if fulfilled. Being able to sync the app to an already existing calendar app on a user’s phone was determined to be indifferent with 50%. This result shows that the aspect does not directly result in customer satisfaction or dissatisfaction, but may save the user time from creating a calendar from scratch if they already have one. The timer was also a feature that was evenly split between two different categories – Attractive and indifferent. This feature may appear attractive to some users as they can track activities accurately and while they are completing them. It may be indifferent to other users due to the fact there are other ways to add a time-slot or activity such as editing the calendar.